Kroger Auto Coupon Clipper
Because clicking 200 coupons manually is how you waste a perfectly good Saturday morning
Note: I usually scan this as I'm running out the door to get the latest coupons added.
No more hassle of scanning QR codes at the grocery store!
Drag the blue button below into your bookmarks bar. That's the whole install process.
🎫 Kroger Coupon Clipper
How to Use
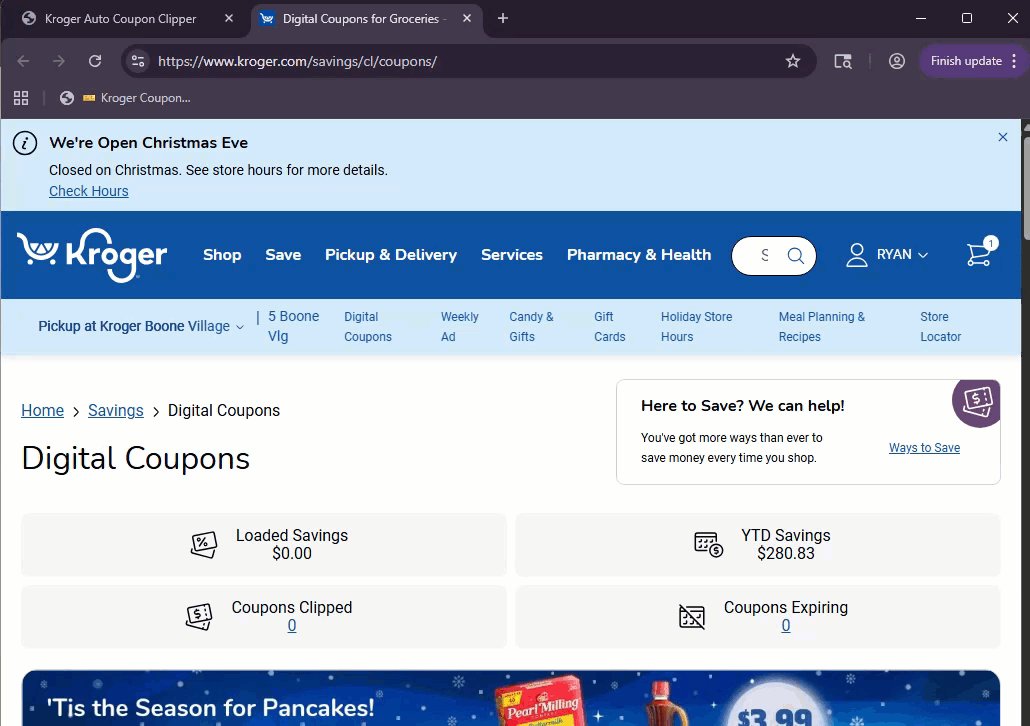
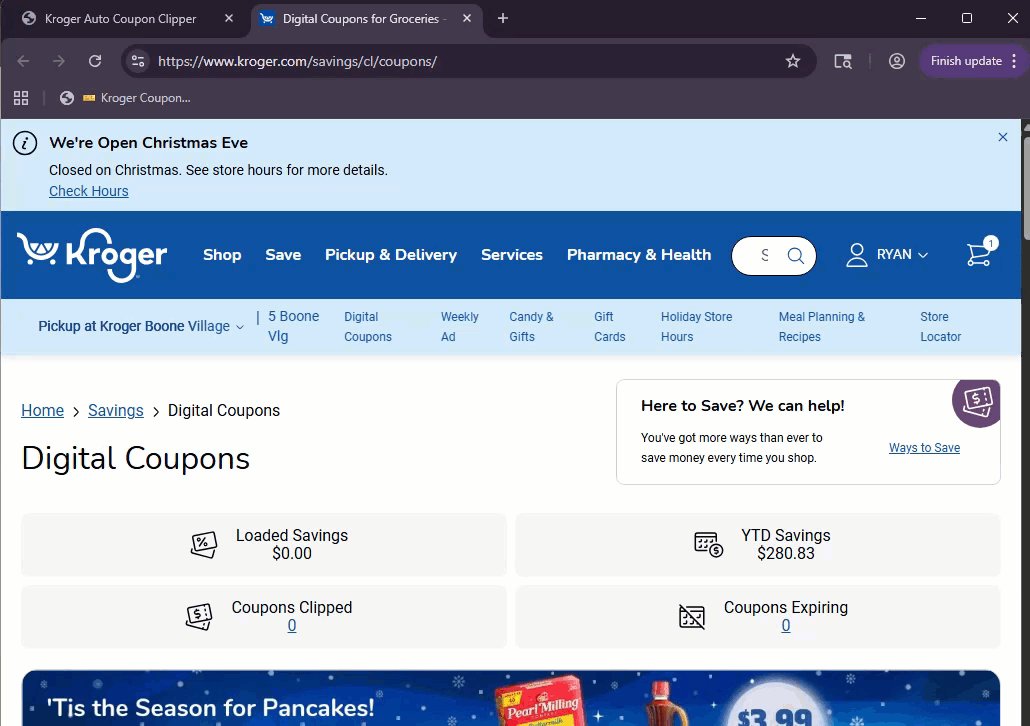
- Go to Kroger's coupon page (make sure you're logged in)
- Click the bookmarklet you just installed
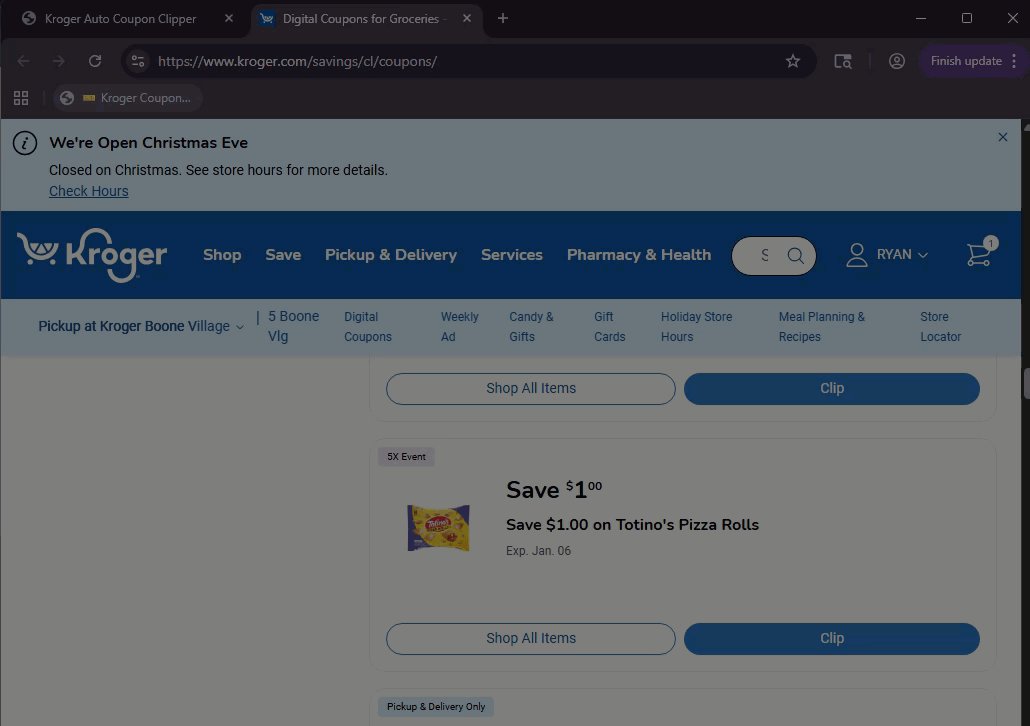
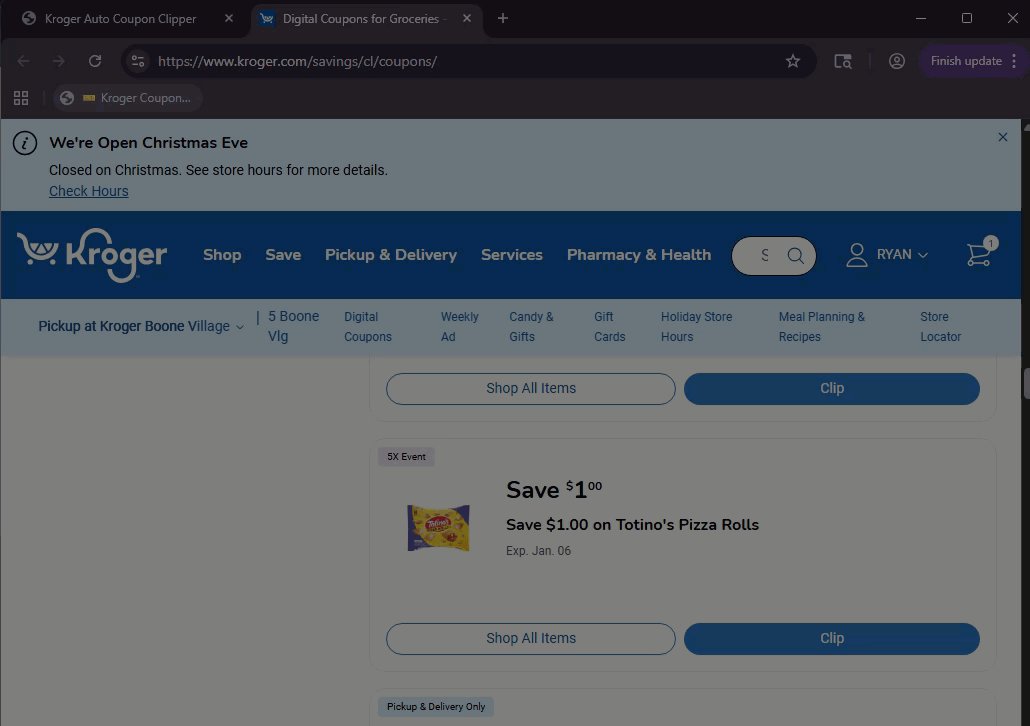
- Watch it work - it'll scroll, load everything, then start clipping
- Get an alert when it's done
Press F12 and check the Console tab if you want to see live progress. Not required, just satisfying to watch.

Click image to view full size
What It Actually Does
The script runs in three phases:
- Preload - Scrolls to the bottom, hits End key, clicks "Load More" buttons until all coupons appear (60 second timeout)
- Find - Locates every "Clip" button while ignoring "Unclip" buttons (already clipped coupons)
- Clip - Clicks each button with a 1 second delay between clicks to avoid triggering rate limits
The delays are intentional - Kroger's site doesn't like rapid-fire clicks and will sometimes fail silently without them.
If Drag-and-Drop Doesn't Work (click to expand)
Some browsers make bookmarklet installation annoying. Here's the manual method:
- Right-click your bookmarks bar → "Add page" or "Add bookmark"
- Name it whatever you want (I use "Kroger Coupons")
- Copy the code below and paste it into the URL field
- Save it
javascript:(function(){console.log("🎫 Starting Auto Coupon Clipper...");let clipped=0;const delay=ms=>new Promise(r=>setTimeout(r,ms));const log=msg=>console.log(`[Clipper] ${msg}`);async function preloadAll(){log("📦 Preloading all coupons...");let prev=0,stable=0;const start=Date.now();while(Date.now()-start<60000){const count=document.querySelectorAll(`[data-testid*="CouponCard-"]`).length;log(`📊 Coupons loaded: ${count}`);if(count===prev){stable++;if(stable>=3)break;}else stable=0;prev=count;window.scrollTo({top:document.documentElement.scrollHeight,behavior:"instant"});const endEvent=new KeyboardEvent("keydown",{key:"End",keyCode:35,bubbles:true});document.dispatchEvent(endEvent);const loadMore=document.querySelector(`[data-testid*="load-more"], [data-testid*="LoadMore"]`)||[...document.querySelectorAll("button")].find(b=>b.textContent.toLowerCase().includes("load more"));if(loadMore&&!loadMore.disabled)loadMore.click();await delay(2000);}log(`✅ Preloaded ${document.querySelectorAll(`[data-testid*="CouponCard-"]`).length} coupons`);window.scrollTo({top:0,behavior:"smooth"});await delay(1000);}async function clipAll(){const selectors=[`[data-testid*="CouponActionButton"]:not([aria-label*="Unclip"])`,`button[aria-label*="Clip"]:not([aria-label*="Unclip"])`];const buttons=[];selectors.forEach(sel=>{try{document.querySelectorAll(sel).forEach(btn=>{const label=(btn.getAttribute("aria-label")||"").toLowerCase();const text=btn.textContent.trim().toLowerCase();if((label.includes("clip")&&!label.includes("unclip"))||(text.includes("clip")&&!text.includes("unclip")))buttons.push(btn);});}catch(e){}});const unique=[...new Set(buttons)];log(`🔍 Found ${unique.length} clippable coupons`);for(const btn of unique){try{const card=btn.closest(`[data-testid*="CouponCard-"]`);const title=card?.querySelector(`[data-testid*="CouponTitle-"], .CouponCard-heading`)?.textContent.trim()||"Unknown";log(`🎫 Clipping: ${title}`);btn.scrollIntoView({behavior:"smooth",block:"center"});await delay(300);btn.click();await delay(1000);clipped++;log(`✅ Clipped: ${title} (${clipped} total)`);}catch(e){log(`❌ Error clipping: ${e.message}`);}}}async function run(){await preloadAll();await clipAll();log(`🎉 Complete! Clipped ${clipped} coupons total`);alert(`🎫 Coupon Clipper Complete!\n\nClipped ${clipped} coupons total.\n\nCheck the browser console for detailed logs.`);}run();})();
Why This Exists
Kroger's digital coupon system is great until you realize there are 200+ coupons and you have to click each one individually. This script takes about 3-4 minutes to clip everything instead of 20+ minutes of mindless clicking. Time is money, and all that.